| Data de elaboração |
19/09/2022 |
| Responsável pelo estudo |
João Pedro Rocha Brito (Assessor)
José Henrique dos Santos Nogueira (Assessor) |
| Equipe do estudo |
João Pedro Rocha Brito (Assessor)
José Henrique dos Santos Nogueira (Assessor)
José Lucas da Silva Costa (Analista de Desenvolvimento Full-Stack)
Jônatas Neves Legal (Técnico emTecnologia da Informação e Comunicação) |
| Alvo |
Portal de Rondônia |
| Origem |
Implementação: Preparação de aplicativos PWA para as plataformas Android e IOS. |
| Objetivo |
Demonstrar todos os procedimentos necessários para preparar um aplicativo PWA para ser recebido nas lojas da Google e da Apple. |
| Documentação correlata |
https://www.pwabuilder.com/. |
| Observações |
-/- |
Android: Sistema operacional baseado no núcleo Linux.
IOS: Sistema operacional móvel da Apple Inc.
SETIC: Superintendência Estadual de Tecnologia da Informação e Comunicação.
PWA (Progressive Web App): Aplicação híbrida entre web e mobile.
URL (Uniform Resource Locator): Endereço eletrônico que permite que o seu site seja encontrado na rede.
Devido ao advento do Portal de Rondônia, foi necessário buscar maior visibilidade ao projeto e proporcionar maior utilidade em seu uso, foi levantada a hipótese de publicar o PWA criado para as plataformas Android e IOS, enumerando quais seriam os requisitos para a publicação nas respectivas lojas. Este estudo objetiva demonstrar todos os procedimentos necessários para preparar um aplicativo PWA para ser recebido nas lojas da Google e da Apple. No tocante ao aprofundamento do time no assunto, neste estudo será abordado o PWA Builder que é uma ferramenta que permite que os desenvolvedores gerem de forma rápida e fácil pacotes carregáveis de loja para as lojas de aplicativos da Microsoft, Google Play e iOS.
Um dos requisitos primordiais para atender a necessidade é que previamente já exista uma aplicação PWA. A aplicação deve seguir todos os padrões e melhores práticas do assunto de PWA, tais como: web designer responsivo, especificação das tags canônicas, possui uma estrutura de url específica para o tipo de aplicação em questão. No tocante a outros possíveis requisitos, não há nada o que se declarar.
A publicação de uma aplicação PWA na loja envolve diversas formas de fazer, por exemplo, o desenvolvedor cria um aplicativo nativo, neste aplicativo será inserido um componente webview, nesse elemento será inserido a url do aplicativo PWA. No entanto essa forma é trabalhosa, pois a construção do aplicativo nativo exige o ato de compilação que é um pouco oneroso para o programador. Outro problema desta opção de construção é que este método deve ser feito isoladamente em cada plataforma, ou seja, Android e IOS.
Pensando em uma solução mais adequada e com diversas pesquisas, o time chegou a conclusão de que a plataforma www.pwabuilder.com é a solução que demanda menos esforço e é segura para atender a demanda e que entrega qualidade em sua construção. Pois a plataforma PWA Builder foi fundada pela Microsoft, como um projeto de código aberto, guiado pela comunidade. Ou seja, existe uma empresa de grande reputação e porte econômico envolvido no projeto.
Então as funcionalidades necessárias para atender a demanda por meio do PWA Builder são mínimas, no entanto existem configurações na plataforma que podem ser feitas que serão abordadas as principais. Visto que essas configurações são questões de estética também, será necessário uma análise de design caso o conjunto final não fique adequado.
Um Progressive Web Application (PWA), na verdade, é um site que oferece todas as funcionalidades de um aplicativo. Os PWAs são aplicativos da web exclusivos navegados como sites comuns, mas incluem recursos como usabilidade offline, notificações por push e acesso ao hardware do dispositivo que anteriormente estava disponível apenas em aplicativos nativos. Em termos mais simples, o PWA não é uma nova estrutura ou tecnologia, mas sim uma série de práticas usadas para aprimorar funções de aplicativos da web semelhantes a aplicativos de desktop ou móveis. Conceituado essa parte, o padrão necessário que o PWA Builder exige da aplicação é medido em pontos, a seguir será demonstrado o procedimento de análise:
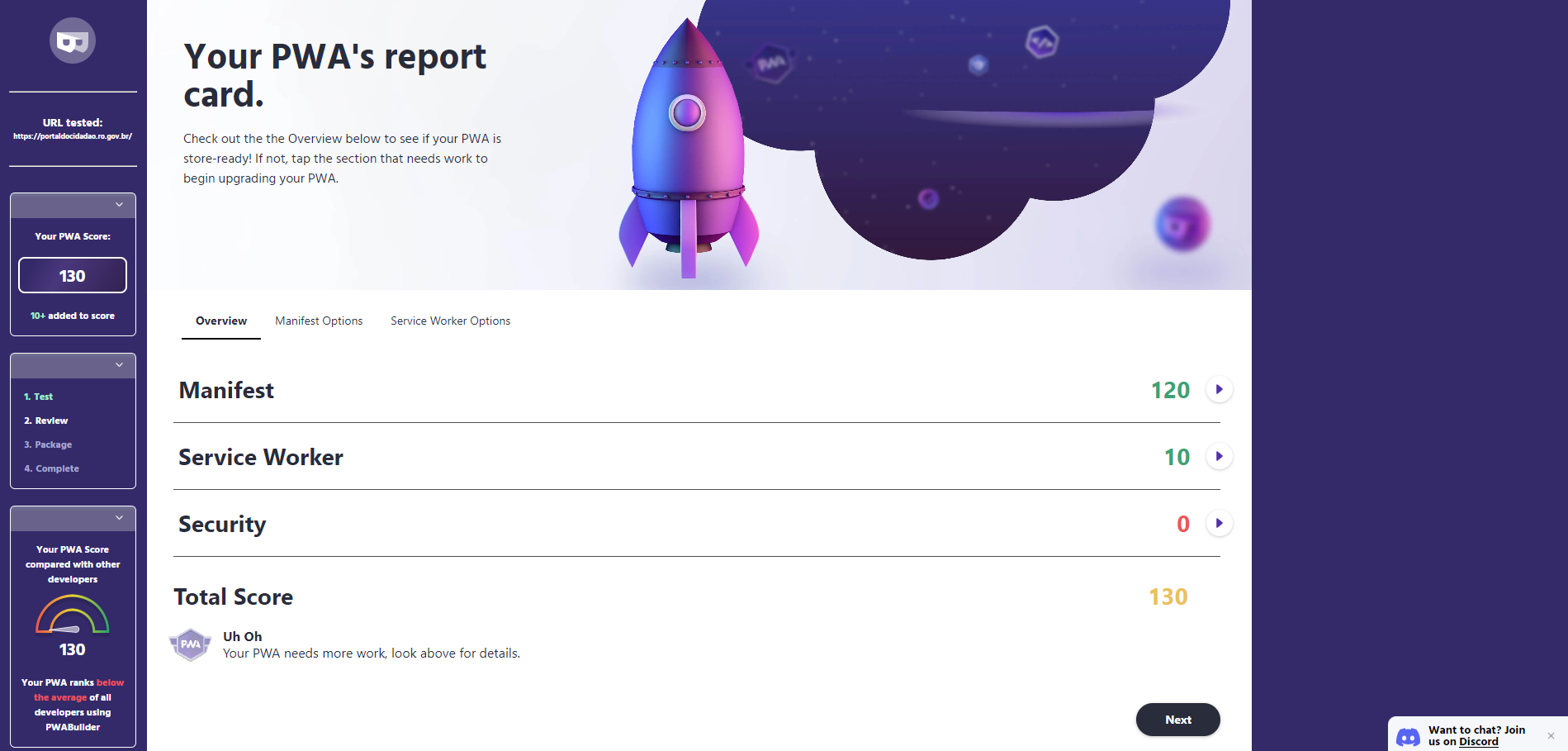
Na captura de tela anterior é necessário inserir a url da aplicação PWA para que haja uma análise da plataforma se os padrões mínimos de construção estão sendo atendidos, vejamos um exemplo de quando a plataforma informa o não atendimento dos requisitos:
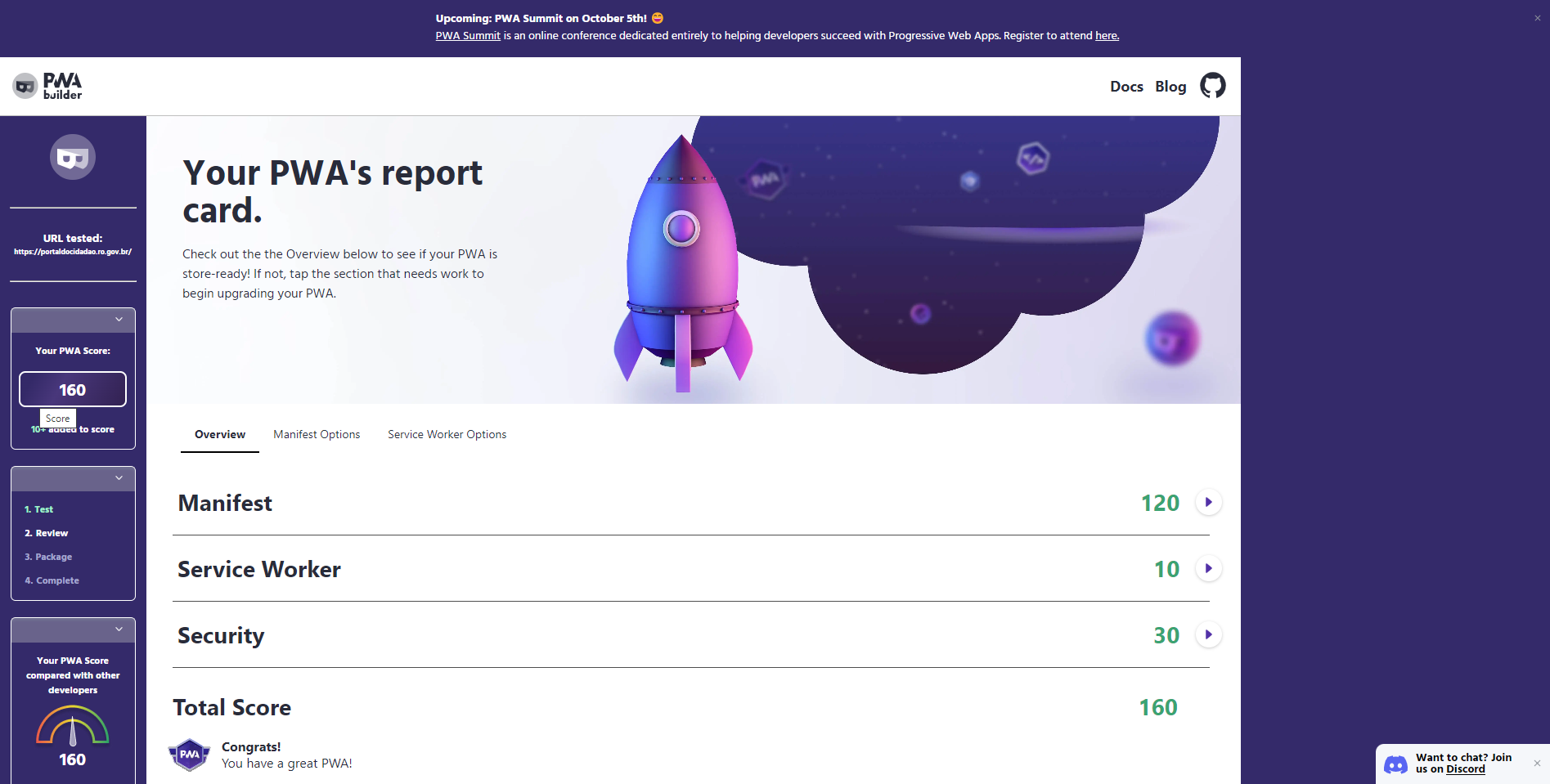
Na captura de tela seguinte é um exemplo de aplicação que passou pela verificação apurada da plataforma e permitirá gerar os pacotes necessários para qualquer plataforma disponível:
¶ Gerar pacotes prontos para Android e IOS
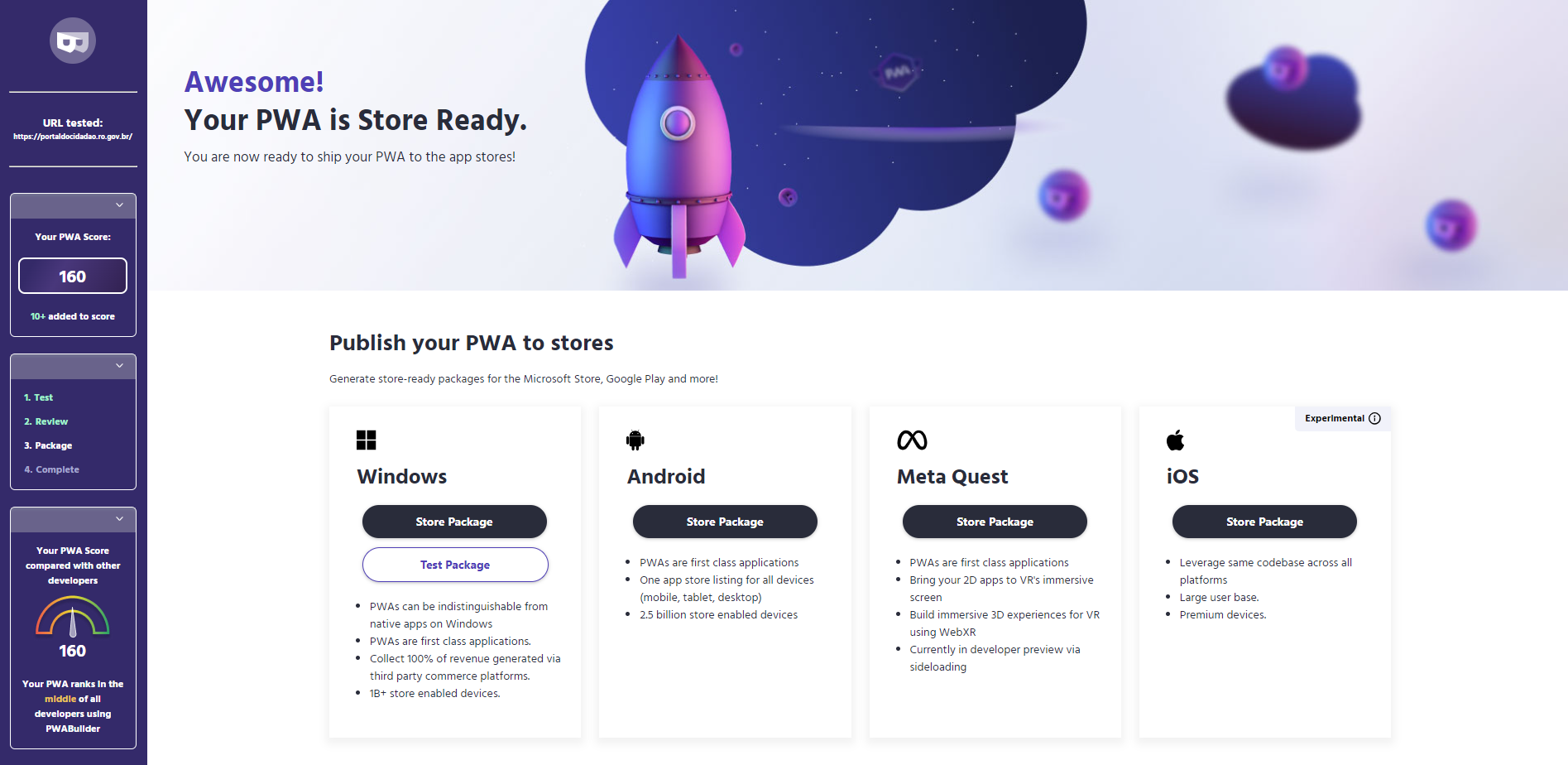
Estando pronto a análise do aplicativo, que geralmente não demora mais que 5 minutos, a plataforma PWA Builder irá disponibilizar todos os pacotes prontos para diversas plataformas, no caso em questão o que nos interessa é somente Android e IOS, observe a captura de tela a seguir:
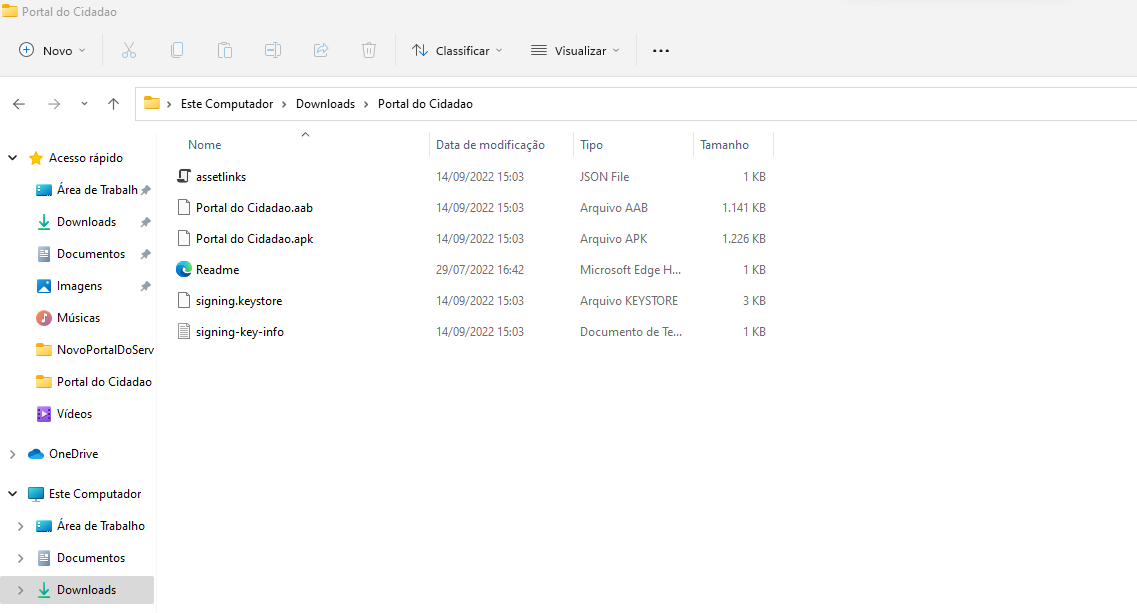
Quando o PWA Builder gera pacotes prontos para a plataforma Android, os arquivos de apoio são obtidos de forma completa, ou seja, o próprio certificado de publicação também acompanha o conjunto, repare a captura de tela a seguir:
Inclusive já vem um certificado necessário para assinar futuras versões do aplicativo, para assinatura de versões release da aplicação fica recomendado a leitura do estudo sobre essa questão que está disponível no repositório do time Titãs. Observamos descrição de exemplo do arquivo de ajuda do certificado de assinatura:
Keep this file and signing.keystore in a safe place. You’ll need these files if you want to upload future versions of your PWA to the Google Play Store.
Key store file: signing.keystore
Key store password: RE96sXlKJAmM
Key alias: my-key-alias
Key password: ************
Signer’s full name: Portal do Cidadao Admin
Signer’s organization: Portal do Cidadao - RO
Signer’s organizational unit: Engineering
Signer’s country code: US
¶ Testes no pacote do Android
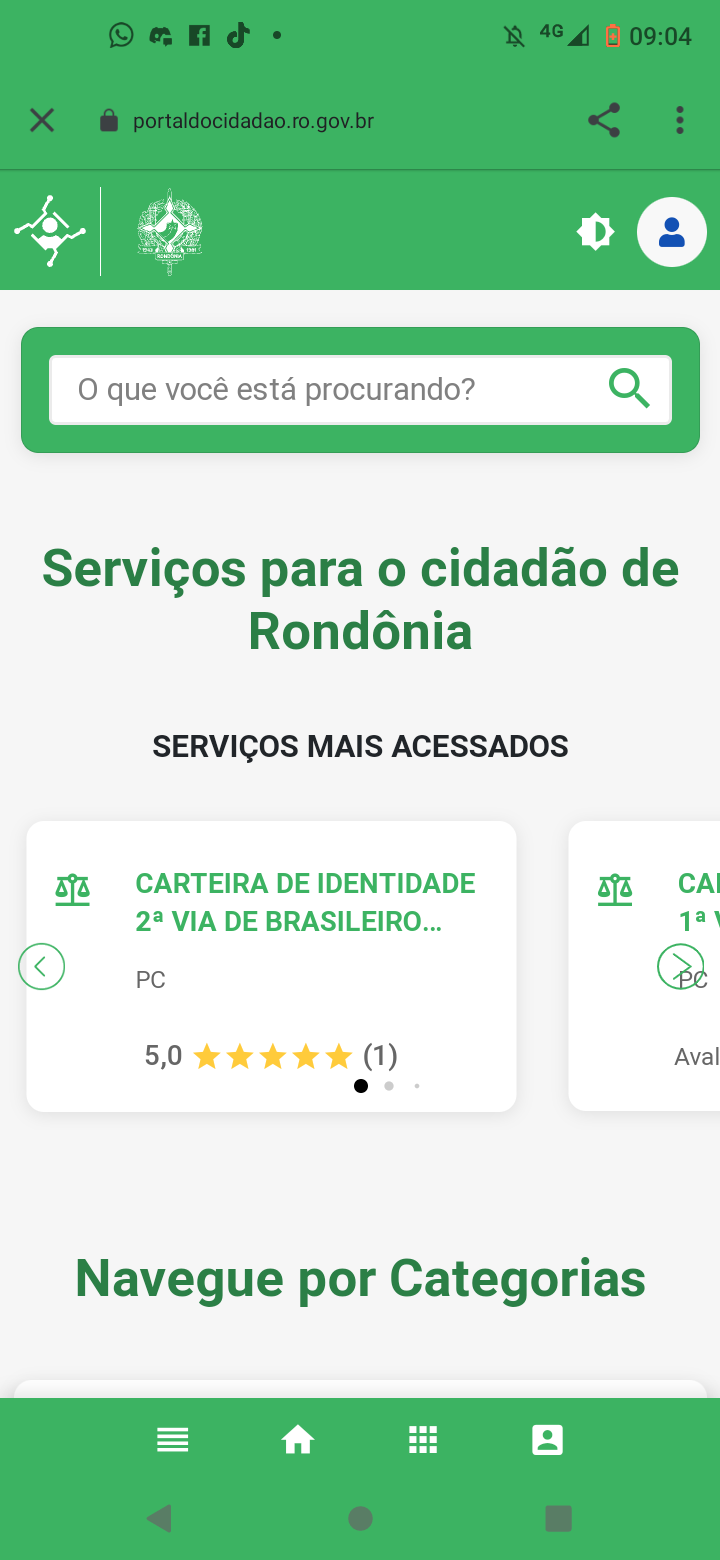
Para solidificar os conceitos aqui abordados, foi feita uma bateria de testes com o pacote gerado do PWA e preliminarmente não foram encontrados problemas, vejamos sua versão instalada:
Durante o uso do aplicativo será exibido a url de origem do PWA, então o usuário saberá que o uso do aplicativo é híbrido no sentido de utilização múltipla, vejamos:
Por fim, outro item importante é a tela de splash do aplicativo, a tela é responsável por apresentar uma imagem ao usuário enquanto o aplicativo está carregando, tal imagem inclusive pode ser personalizada, observe a captura de tela a seguir:
Cabe aqui uma observação muito importante, a plataforma do PWA Builder não garante que o aplicativo seja aceito na App Store da Apple. Em 2019, a Apple lançou novas diretrizes para aplicativos HTML5 na App Store. As novas diretrizes parecem proibir certos tipos de aplicativos da web (por exemplo, jogos de azar, loterias, etc.). Alguns membros da comunidade do PWA Builder publicaram PWAs com sucesso na App Store. Então, existem casos de sucesso com relação a este problema e não é garantido que funcione sem dificuldades.
A melhor experiência do usuário é um fator importante quando falamos de interação com plataformas tecnólogicas. Aplicações PWAs combinam o melhor do aplicativo oferecido com o melhor que os aplicativos nativos têm a oferecer, criando uma boa experiência de usuário. Por serem aplicativos web especiais que são acessados como sites normais, oferecem benefícios como usabilidade offline, notificações push e acesso ao hardware do dispositivo, coisas que antes estavam disponíveis apenas para aplicativos nativos.
O presente ESTUDO TÉCNICO PRELIMINAR, elaborado pelos integrantes técnicos do time TITÃS, considerando a análise dos desafios técnicos envolvidos e citados, conclui pela VIABILIDADE DA PUBLICAÇÃO NA PLAY STORE E NA APPLE STORE RECOMENDAMOS CAUTELA, uma vez que a Apple não compactua abertamente com aplicativos PWA em sua loja. Também foram considerados os potenciais benefícios em termos de eficiência e problemas envolvidos, principalmente potenciais problemas de desempenho e segurança. Em complemento, os contratempos identificados são administráveis, pelo que RECOMENDAMOS o prosseguimento parcial da demanda.
https://www.pwabuilder.com/